Download the iOS app.

Goals
Building webpages takes a long time. If a user doesn't know how to code webpages, she can use a website builder (Squarespace, Weebly, etc...) - but even then, Squarespace inundates users with dozens of options, which can places the user into a paradox of choice. Spindle is an app that seeks to address this problem.
Use cases
- You're hosting a party and want a personalized page to share your event
- You just went on a camping trip and want a page of pictures
- It's Mother's Day and you want to create a page celebrating your Mom
Demo
Design process
How do we design a product that addresses these painpoints? The deeper question is, what is the general human-centric flow for how we create things?
Let’s consider the general process of creating something — say, designing the architecture of your new home. The typical flow is: Let me look at different homes with the aesthetics I like- I really like simple, nordic-style design, and then as you narrow down on a few homes, you eventually find a few with elments you like, and then dig deeper into how the layout configuration could fit your living and family needs.
First we go broad (these are some things that I like), and then we go narrow (now that I have an idea of what I like, I want to tweak it). The process of creating something is hierarchical.
The design for Spindle mirrors this flow. Watch a video of the interface in action.
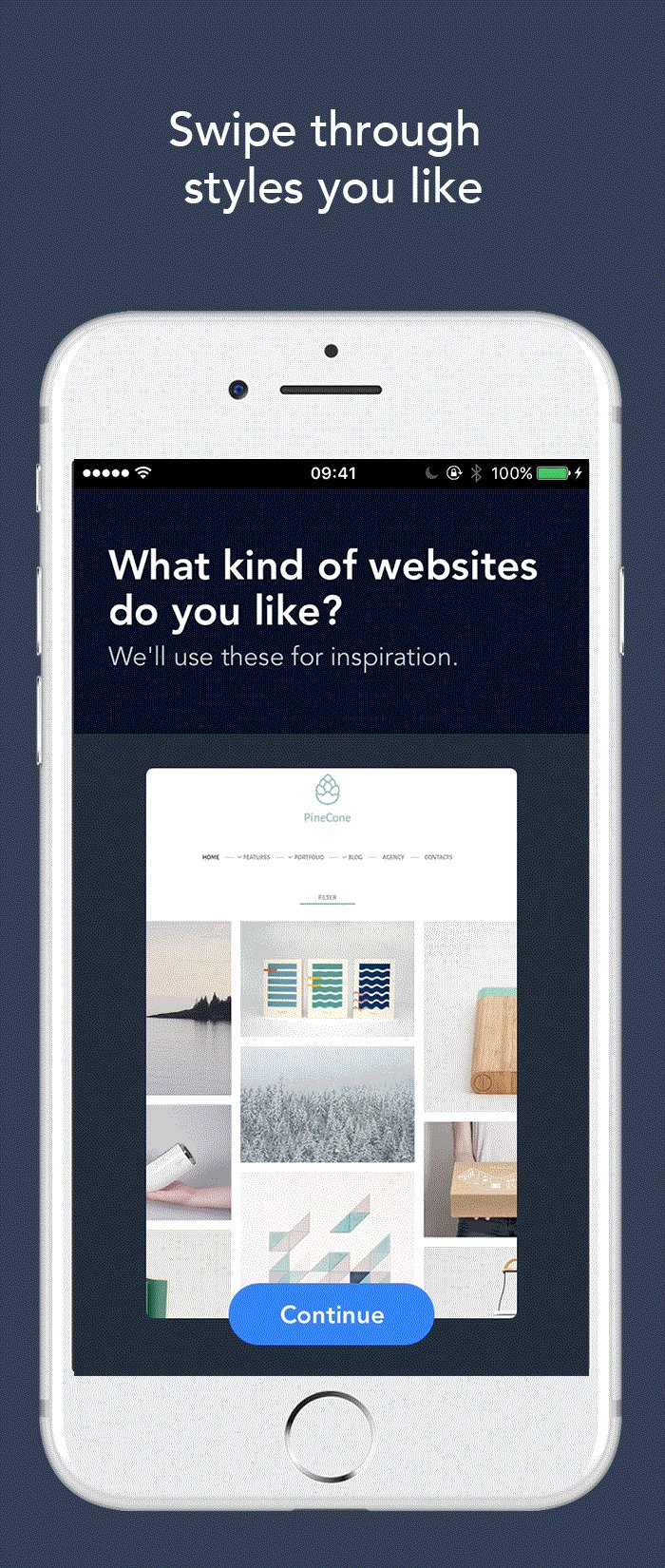
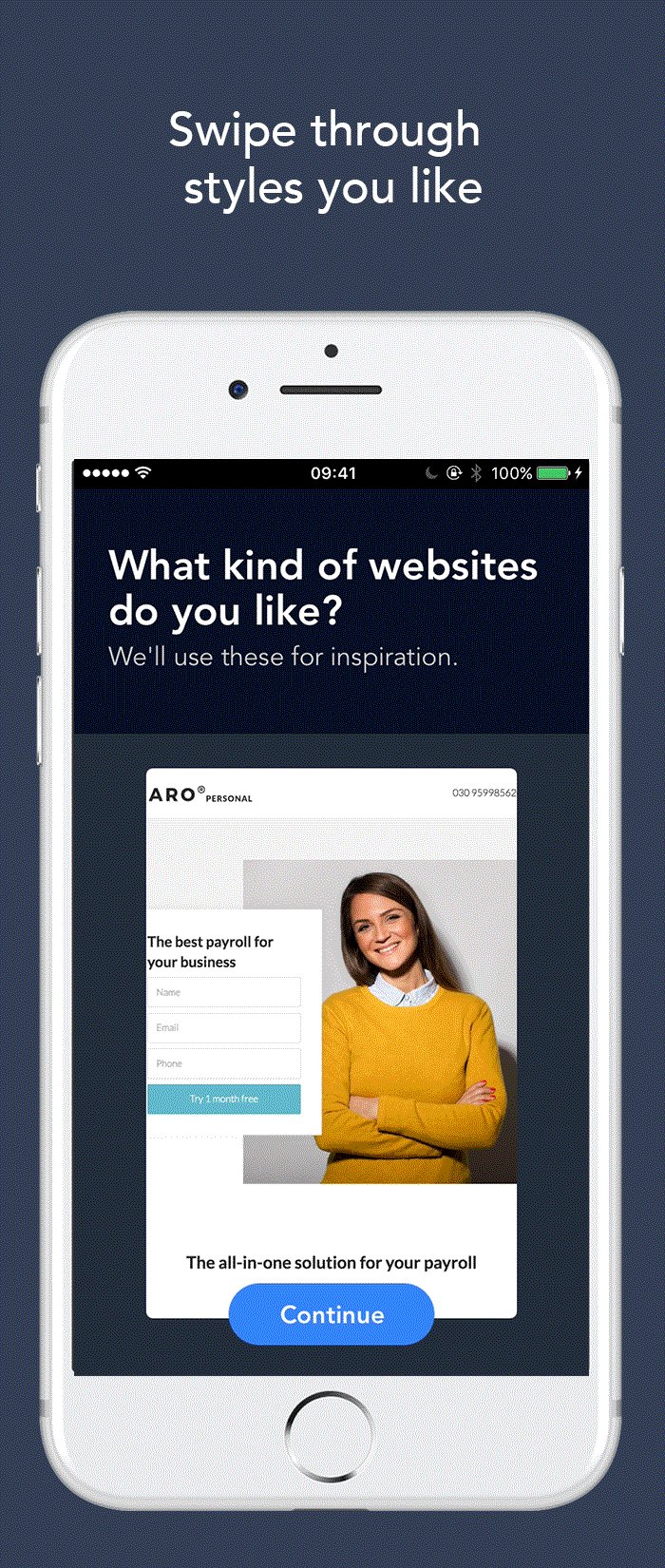
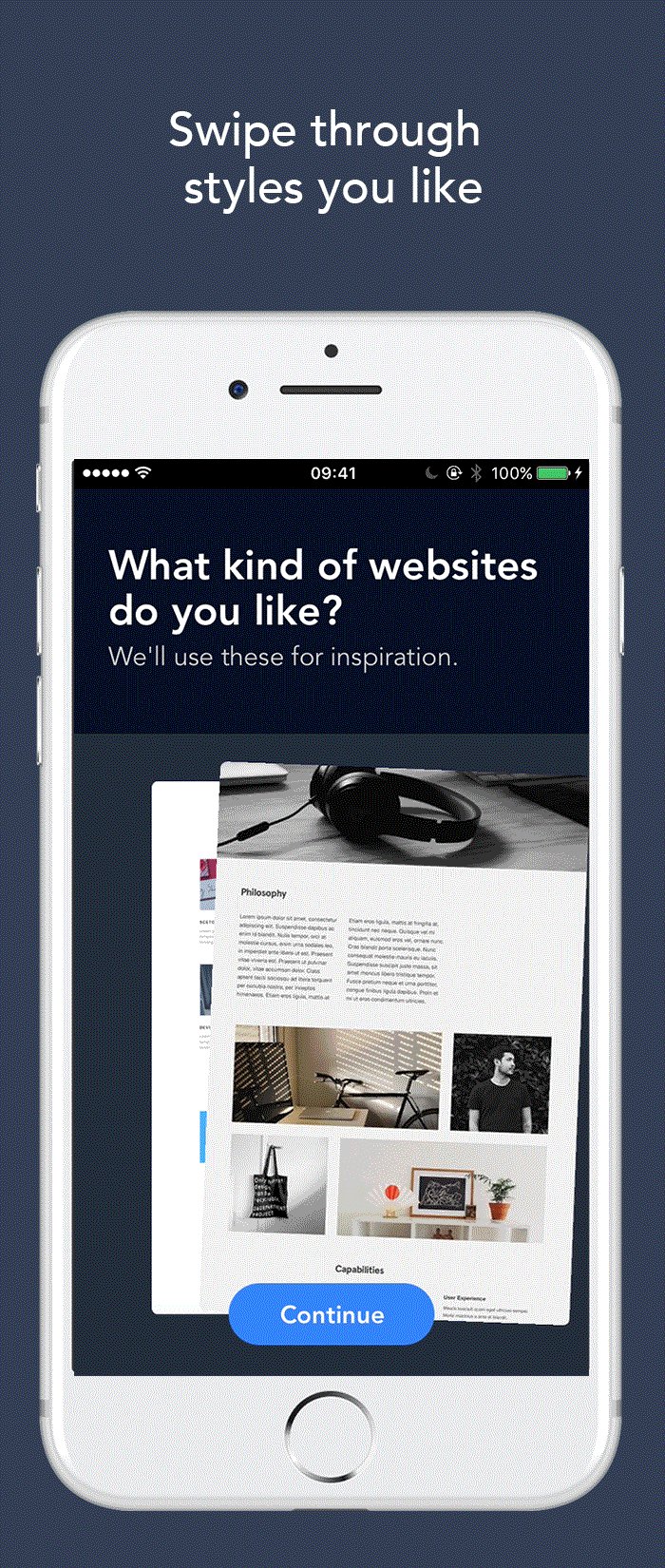
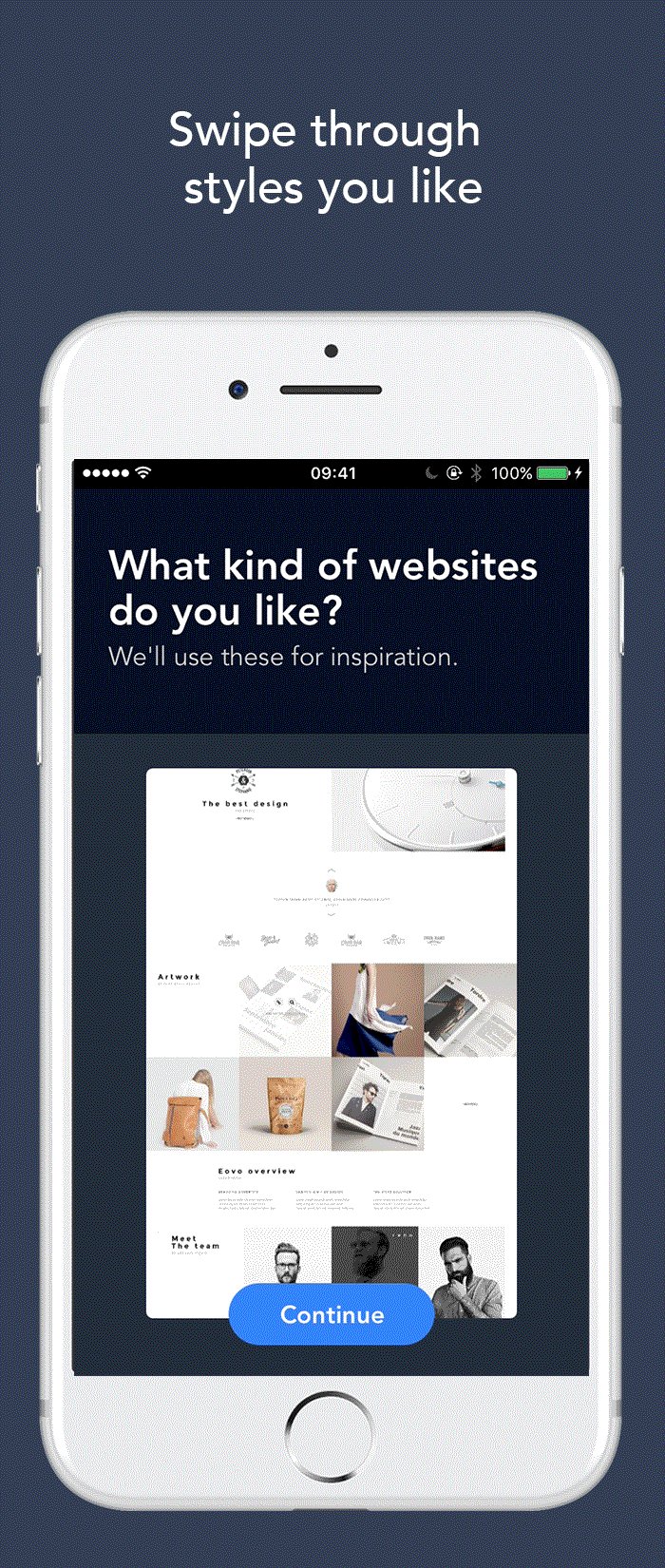
Step 1: Select sites you like
When I design, I consider what the most natural form of input is. Typically, it’s a conversation. If someone wanted to have a website built, they might sit down with a design agency and a consultant would ask them questions such as, What kind of websites do you like the look and feel of?, or Is there a color scheme you have in mind?
Spindle mirrors this by enabling the user to choose websites she likes the look and feel of, which are fed into our algorithms as input.

Step 2: Decide
Once you’ve answered a few questions, you'll immediately be met with different variations of what your site could look like.
Step 3: Configure
Once you select a site, refine the components to any level of detail with a tap.